Historie kreslených obrázků známých pod označením Emoji sahá až do roku 1999 a v dnešní době jsou téměř běžnou součástí online komunikace. Ať už jde o jakýkoliv instant messenger, tyto drobné grafické prvky najdete naprosto v každém z nich. Málokdo však ví, že se jejich použití nemusí vztahovat pouze na textové zprávy a sociální sítě, ale můžeme jimi obohatit např. webový obsah, nebo dokonce nadpisy v nejrůznějších aplikacích pro poznámky a připomínky, stejně tak jako v kalendáři.
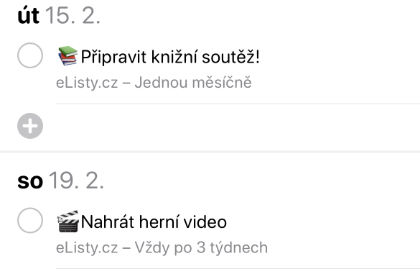
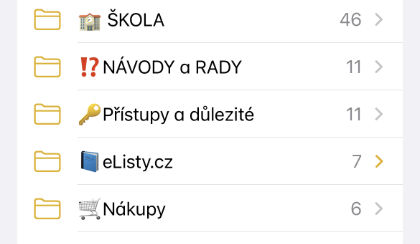
Já osobně rád a často používám Emoji právě v Poznámkách a Připomínkách v iOS, kdy se díky kreslenému symbolu u nadpisu rychleji zorientuji v seznamu jednotlivých položek:


Skvělou podporu mají tedy Emoji nejen v aplikacích souvisejících s chatem a zasíláním zpráv, ale také jinde. Jejich využití může být opravdu pestré a často nám usnadní přehlednost našich záznamů.
Velké množství emotikonů ovšem není skvělé a zábavné jen pro běžné uživatele, kteří je snadno používají ve svých zařízeních. Své místo najdou také u webových vývojářů, kde se aplikují přímo do kódu HTML, CSS, nebo JavaScriptu. Emoji totiž nejsou barevné obrázky v tradičním slova smyslu jak by se mohlo na první pohled zdát.
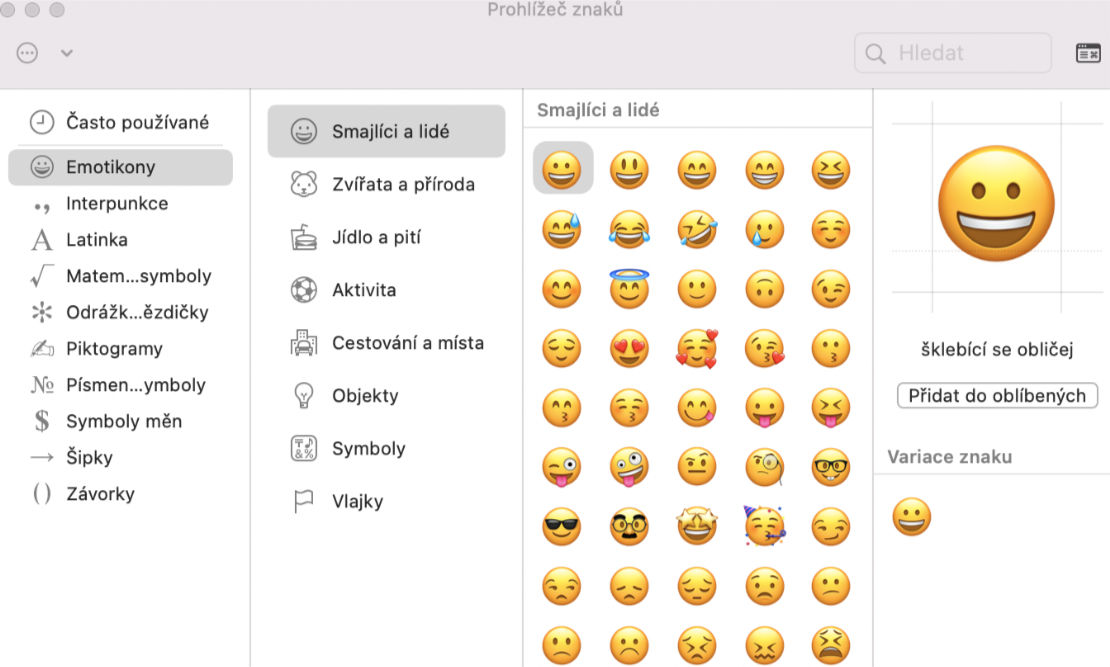
Emotikony jsou znaky jako veškerý text, který píšeme a mají své specifické kódové označení. To, co nám umožní napsat klávesnice je jen malé procento z celkové sady znaků, které jsou k dispozici. Všechny znaky si můžeme prohlédnout pomocí mapy znaků v operačním systému Windows nebo prohlížeče znaků v případě počítačů s MacOS:

Jak můžete vidět, operační systém disponuje celou řadou kategorií znaků, které nezahrnují pouze ty viditelné na fyzické klávesnici. Každý znak, který vidíme na své obrazovce jako např. písmeno, nebo speciální znak, má své specifické číselné zastoupení, pro které se používá termín Unicode. Tento kód je průmyslovým standardem zajišťujícím to, že text, který vidíme bude stejný na jiné obrazovce – bez ohledu na jazyk, národní prostředí, nebo třeba operační systém. Např. písmeno A má v tomto kódu formát: U+0041. Písmeno B potom U+0042 apod.
Pokud tedy vkládáme Emoji např. do webové stránky, můžeme použít právě tento kód pro vložení do HTML. Aby však HTML jazyk dokázal kódové označení přečíst, musíme nahradit úvodní část kódu znaky &#x. Pro lepší pochopení si ukážeme např. ikonu hamburgeru, která má Unicode U+1F354. Do HTML tedy vložíme tento kód v následující podobě: <p>🍔</p> a kouzlo je na světě! V případě CSS pak lze použít nepatrně odlišný formát: content: “\01F354”;
Tento způsob vkládání emotikonů do webového obsahu zřejmě nebude pro většinu uživatelů příliš praktický. Naštěstí existují stránky, ze kterých je možné vybrat požadovaný emotikon, zkopírovat jej do schránky PC a následně vložit kamkoliv je potřeba. Nejvíce používám tyto dva odkazy:
A co vy? Jak často a kde používáte Emoji? Napište do komentářů, Váš názor nás zajímá!
Zdroj: vlastní Foto: pixabay.com, vlastní
Na internetu publikuji od roku 1999, kdy jsem založil blog s názvem Prasklá moucha a společně s několika přáteli jsem se mu věnoval až do března 2019. Následně jsem se rozhodl s tvorbou pokračovat v internetovém deníku a vytvořil tak novou “značku” eListy.cz. Odmala svěřuji své emoce především klavíru a kromě hudby mám blízko také k filmu, literatuře nebo PC i deskovým hrám. Ať už jde o zážitky herní, filmové, nebo jakékoliv jiné, snad se mi je podaří smysluplně sdílet také na těchto stránkách.

















Používám, ale troufnu si tvrdit, že velmi střídmě! Nemám ráda, když je všude plno nejrůznějších smajlíků… 😀